wordcamp東京2012で株式会社ベクターの鳥山優子さんが、企業サイトではカテゴリーごとに表示させたい内容が違うので、個別のテンプレートを用意するとよいと話されていました。
▼wordcamp東京2012のタイムテーブル
タイムテーブル | WordCamp Tokyo 2012
▼スライドはこちらで公開されています。
WordCamp Tokyo 2012 登壇しました | データベースに接続できません
手書きのHTMLサイトの場合はカテゴリートップページの内容が違っていることがあるので、これからwordpressに移行しようと思っている方なら、個人サイトの運営者であっても参考になる方法だと思いました。
【2012年9月20日 追記】最初に紹介した方法よりシンプルな方法を知りましたので、そちらを使うことにしました。
▼参考にさせていただいたサイト
WordPressテンプレートを各カテゴリ等で別々に使い分ける | フリーランスWebデザイナーの日記
デフォルトのカテゴリテンプレートは「category.php」ですが、特定のカテゴリ専用のカテゴリテンプレートのファイル名には「category-8.php」のように、ハイフンとカテゴリIDの数字をつけて保存するだけです。
とってもシンプル!
カテゴリーIDの調べ方
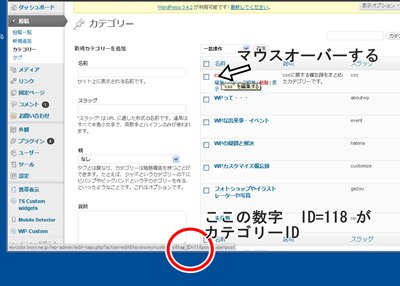
wordpress管理画面>投稿>カテゴリー で調べたいカテゴリーにマウスオーバー。
下にID=と表示された数字がカテゴリーIDです。

下に表示されない場合は、カテゴリーをクリックすると、URLに表示されます!
arcive.phpかcategory.phpに書くこと
【2012年9月20日 訂正】以下のやり方より簡単な方法を知りましたので、そちらに差し替えます。以下のやり方だと別に用意したテンプレートだけが読みこまれヘッダーやフッターが書けてしまうなどの不具合が出て(しかも一部のカテゴリーにだけ)しまったことも変更の理由です。
そこでさっそく作成中のサイトのwordpress以降で、カテゴリーごとに違うテンプレートを表示させる方法を取り入れました。
【作業1】
カテゴリーごとのテンプレートを用意する
⇒テキストファイルで表示させたい部分内容を書いて、category-css.php などの名前で保存する。保存するときの文字コードに注意(たいていutf8のはず)
【作業2】
arcive.php(category.phpがあるならそちらに)に違うカテゴリーテンプレートを読み込ませる記述をする。
⇒コードは以下の通りです
<?php
if ( in_category('★') ) {
include(TEMPLATEPATH . '/category-css.php');
} else if ( in_category('★') ) {
include(TEMPLATEPATH . '/★★★★');
} else {
include(TEMPLATEPATH . '/category-base.php');
}
?>★の部分にはカテゴリーIDが入ります。
★★★★には作ったカテゴリーテンプレート名が入ります。
一つだけ違うテンプレートを表示させたい場合は、不要な行を消して書けばOK.
<?php
if ( in_category('★') ) {
include(TEMPLATEPATH . '/category-css.php');
} else {
include(TEMPLATEPATH . '/category-base.php');
}
?>逆にもっと増やしたい場合は、
<?php
if ( in_category('★') ) {
include(TEMPLATEPATH . '/category-css.php');
} else if ( in_category('★') ) {
include(TEMPLATEPATH . '/★★★★');
} else if ( in_category('★') ) {
include(TEMPLATEPATH . '/★★★★');
} else {
include(TEMPLATEPATH . '/category-base.php');
}
?>